どうもこたにんです。
2019年、GET LEANでいこうかと思います。
GET LEAN=痩せる、身体をしぼろうかと思います。
(語尾が連続して「思います」なあたりに自信のなさ表れている気がする...)
ただ「痩せるぞ!」と意気込んだところで、実際に稼働するか不安。
なので、外堀から埋めていこうと思います。
というわけでここからは、痩せたい一心で体重管理をしたくて体重計を検討するところから、気付いたらGoogle Home連携でグラフ管理まで作りきっちゃったお話。
はい、目次どん!
まず体重計を買います
これがないとはじまらないです、定量的に評価するための絶対的指標、体重。
その体重管理を見える化することでモチベーション維持できるかなと思いまして。
タニタのいい感じの体重計だとスマホアプリと連携して数値を送れるらしい。
1万3千円って、高いかな。
アプリ連携できるとすごくいいなあって思って探してたけど、ちょっと高いかな。
体重計は渋って、5千円くらいの普通のやつを買いました。
せめて体脂肪とかくらいまでは出力してくれるやつ。
ここでひらめき、自分で作ろう、体重管理。
そんでもって手入力めんどうだからGoogle Homeにがんばっていただこう。
ということで早速準備だ!
連携のための大前提
Google Homeはあらかじめお買い上げください。
Googleアカウントはあらかじめ作成ください。
必要であればSNSなどがあると、プラスアルファで楽しめると思います。
IFTTTのレシピを作ります
IFTTTのレシピを作っていきます。
すごく簡単にできるのでキャプチャでさくっと解説。
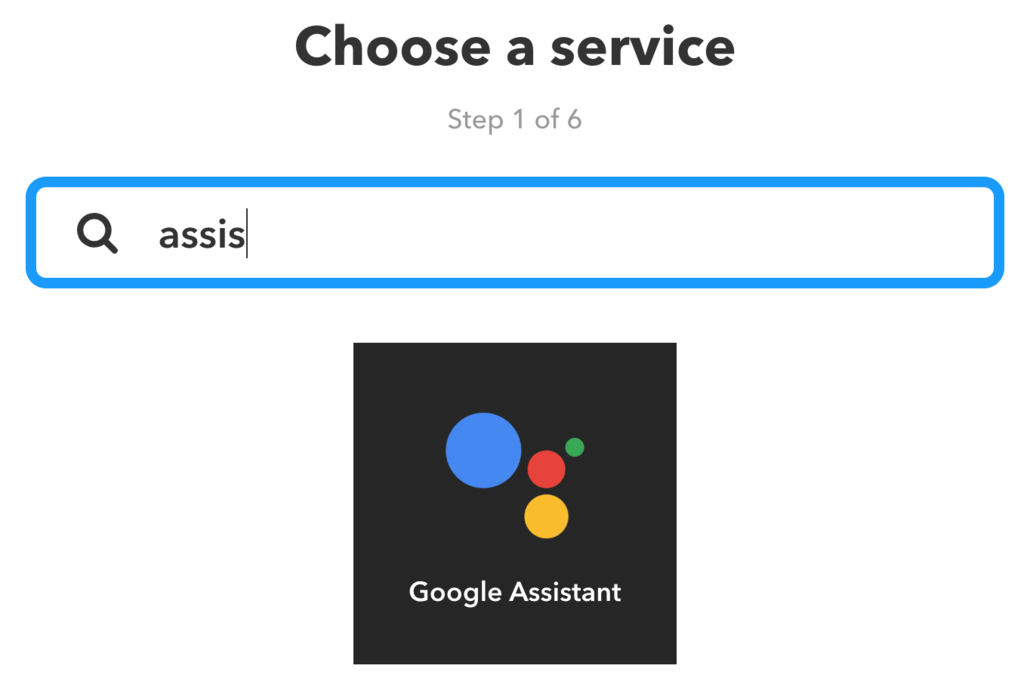
Step1:Google Assistantを選びます
Google Homeの声の主ですね、Assistantさんを選びましょう。

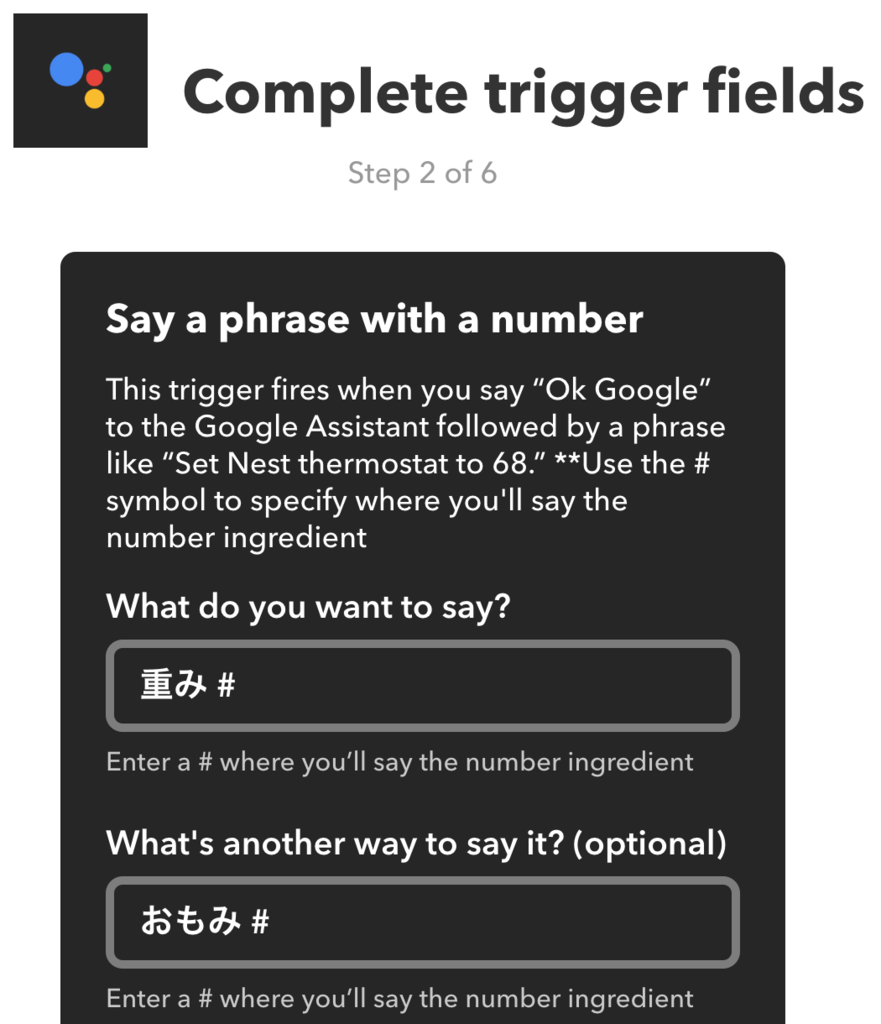
Step2:数字付きのトリガーを選びます
Say a phrase with a number が、数字付きのトリガーになります。
どういった言葉と数字をどのように言うかを自分で指定することができます。
今回は「ねえGoogle、おもみ68」みたいに言いたいのでこのように設定。


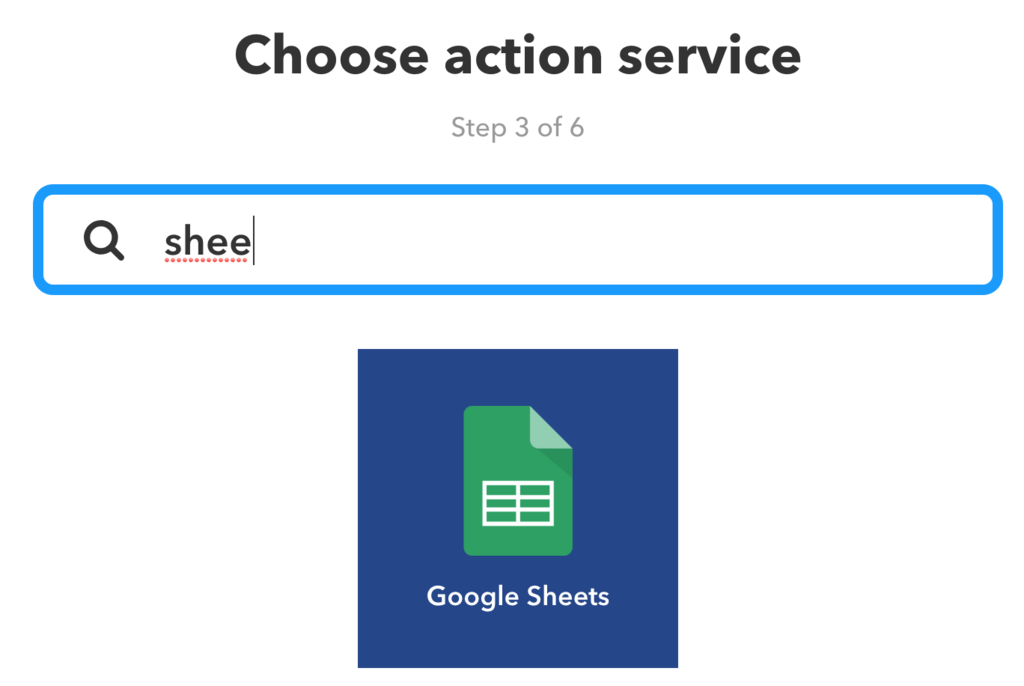
Step3:Google Sheets を選びます
連携先です、今回はSheetにデータをためたいので。

Step4:アクションを選びます
シートで行うアクションを選びます。
新規行を追加する・セルをアップデートする、の2種類があるみたい。
今回はグラフ管理したいので新規行追加の方でいきます。

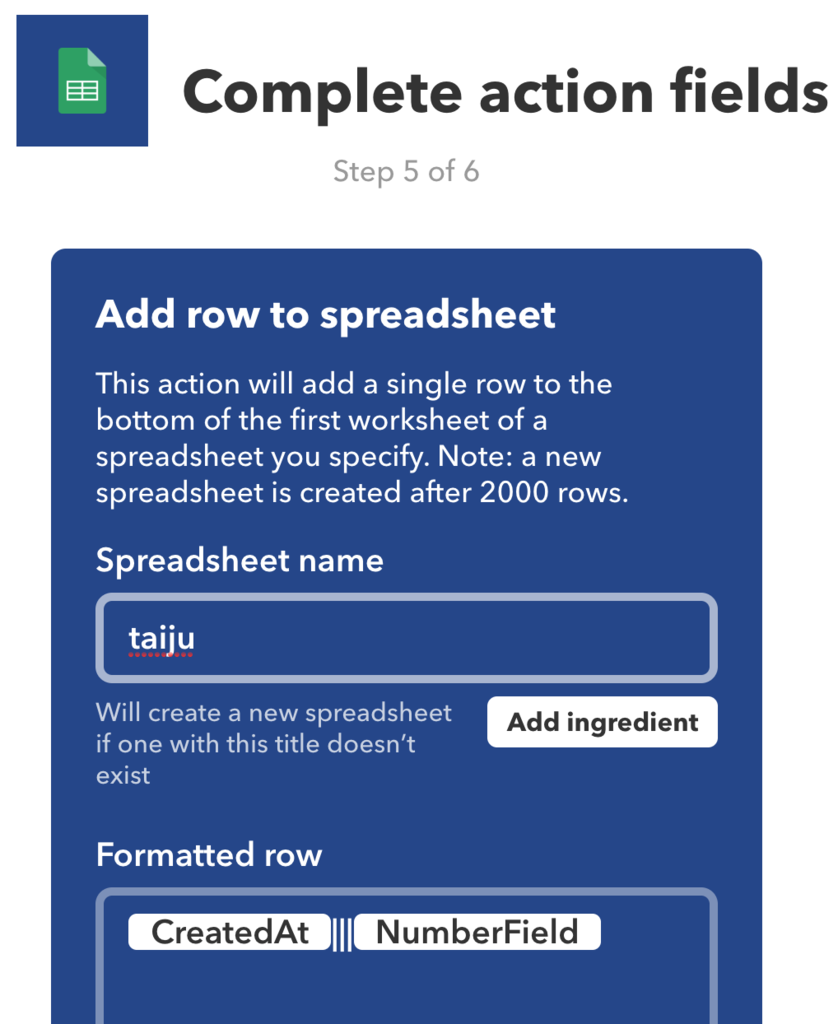
Step5:具体的なアクションを作ります
どのシートにどのように値を追加するかを設定します。
お好きなシート名を入れておくと、連携時に新しくファイル作ってくれます、素敵。
行フォーマットはそのままで大丈夫。

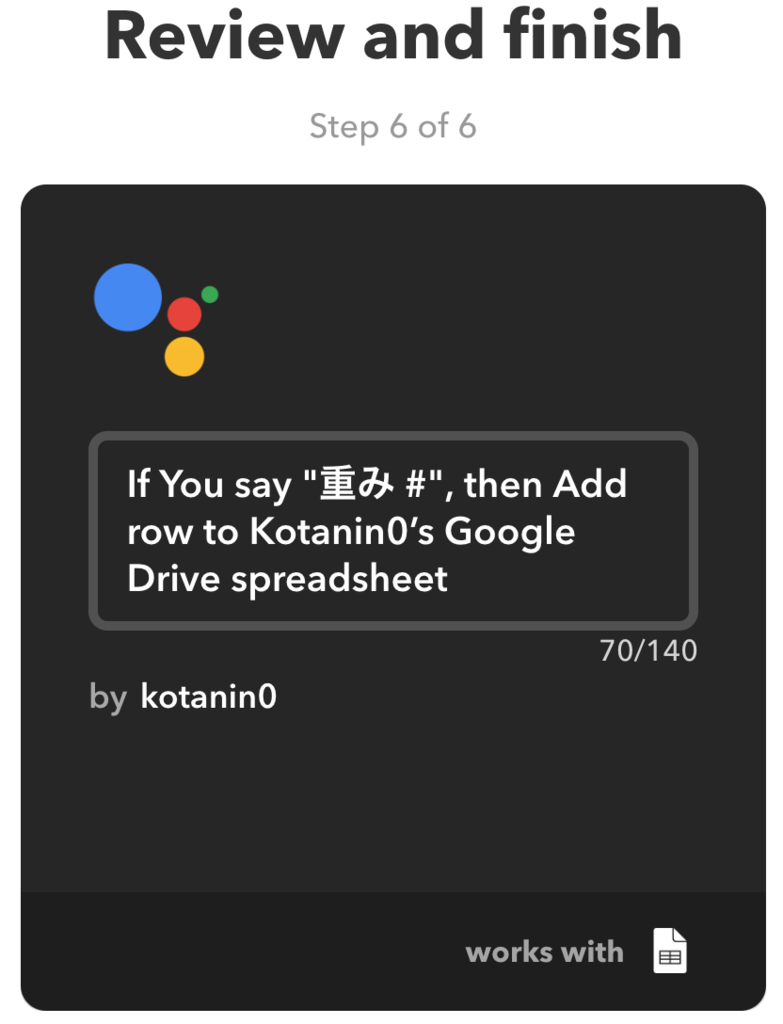
Step6:確認しておわり
最後の確認です、何もせずFinishで大丈夫。

IFTTTの設定はこれで終わりです、楽勝。
一旦Homeちゃんに声かけてみる
「ねえGoogle、おもみ68」
『わかったわ』

できた★
あっさりですね、IFTTTの凄さを感じた。
あとは、このシートの該当列を対象にグラフを作ればよいだけ。
あらかじめA:B範囲でグラフ用意しておけば日毎に更新されるグラフができあがり!
もう少し自分を追い込みたい
上の連携で、声で体重を言えばスプレッドシートに登録されるようになりました。
ただ、そのスプレッドシートを開かない限り、進捗はわからない状態です。
ダメではないのだけど、もう少し自分を追い込んでいきたいところです。
ということで作ったグラフをSlackに流しましょう、スクリプトで。
Google Apps Script を書く
スクリプトを書きましょう、レッツスクリプト!
ここから書きます。

今回スクリプトで実現したいことは3つです。
グラフを作って、画像として保存して、Slackに連携。
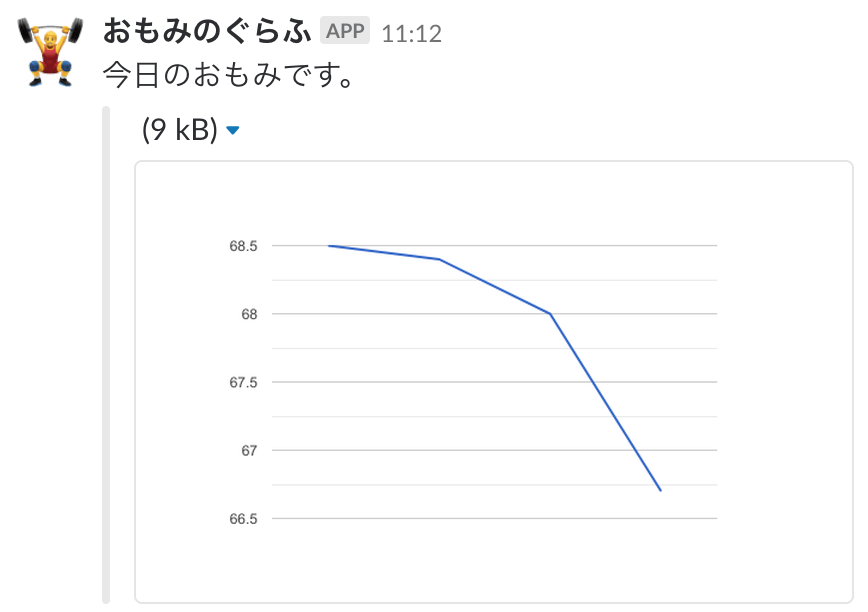
最終的に目指すアウトプットは、Slackに画像プレビュー付きのメッセージが流れること。
とりあえずスクリプトどん!
function myFunction() {
var sheet = SpreadsheetApp.getActiveSheet();
var range = sheet.getRange('A:B');
var chart = sheet.newChart().addRange(range).setChartType(Charts.ChartType.LINE)
.setOption('legend', 'none').setOption('hAxis', {textPosition: 'none'}).build();
saveGraph(chart);
}
function saveGraph(chart) {
var folderId = '[GoogleドライブのフォルダのID]';
try {
var graph = chart.getBlob();
var folder = DriveApp.getFolderById(folderId);
var fileId = folder.createFile(graph).setName('graph')
.setSharing(DriveApp.Access.ANYONE_WITH_LINK, DriveApp.Permission.VIEW).getId();
sendSlack(fileId);
} catch (e) {
Browser.msgBox(e);
}
}
function sendSlack(id) {
var postUrl = '[SlackのhookURL]';
var json = {
'username' : 'おもみのぐらふ',
'icon_emoji' : ':weight_lifter:',
'text' : '今日のおもみです。 ',
'attachments' : [{
'image_url' : 'https://drive.google.com/uc?id=' + id
}]
};
var options = {
'method' : 'post',
'contentType' : 'application/json',
'payload' : JSON.stringify(json)
};
UrlFetchApp.fetch(postUrl, options);
}
myFunction
セルの範囲を指定してグラフのインスタンスを作る処理です。
線グラフ、凡例なし、X軸ラベルなし、というのをオプションで指定しました。
.setOption('legend', 'none').setOption('hAxis', {textPosition: 'none'})
saveGraph
グラフのインスタンスを実際の画像にしてGoogleドライブに保存する処理です。
ドライブのフォルダIDは、URLから判別できるのでそれを抜き取りましょう。
https://drive.google.com/drive/u/0/folders/[ここがIDにあたる]
ここで肝になるのは、ファイル作成時に公開設定をしておくこと。
これをしておくことで、Slack連携時に画像プレビューが見えるようになります。
.setSharing(DriveApp.Access.ANYONE_WITH_LINK, DriveApp.Permission.VIEW)
sendSlack
Slackにメッセージを投げる処理です。
あらかじめSlackのIncoming Webhookでhook用のURLを取得しておきます。
あとはそのURLに対してメッセージを投げつけるだけです。
先程作成したファイルのIDをアタッチメントに指定することで画像参照できます。
'attachments' : [{ 'image_url' : 'https://drive.google.com/uc?id=' + id }]
できたスクリプトにトリガーを設定する
スクリプトができたので、トリガーを設定します。
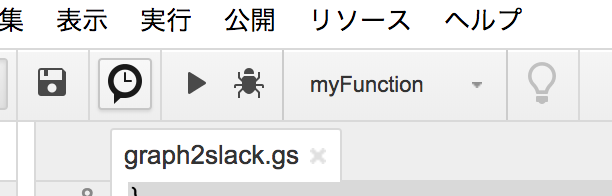
この時計みたいなアイコンをクリックします。

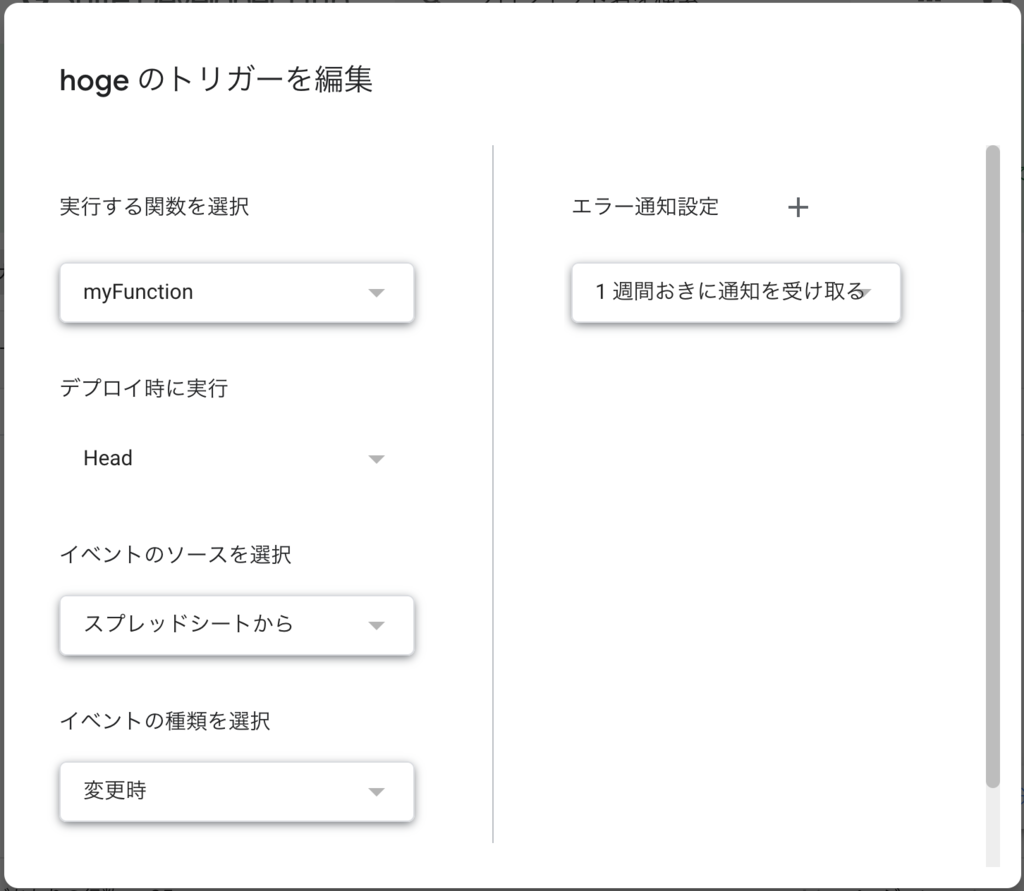
すると Gsuits Developer Hub のページに移動するので、トリガーを設定します。
先程のmyFunctionを、スプレッドシートの変更時に発動するようにしておきます。

これで本当に完成した気がする
これで、Google Homeに声かけるとスプレッドシートにデータが上書きされる。
スプレッドシートにデータが上書きされるとSlackにメッセージが飛ぶ。
「ねえGoogle、おもみ66.7」
『わかったわ』

perfect!
今後の課題
いくつかあります。
- 体脂肪率も格納してグラフを重ねたい
- 画像ファイルをパージする処理を入れたい
- Homeちゃんから逆に煽られたい
ぼちぼち考えていこうかしら。
とりあえずこれで自分の体重を可視化することができたので、外堀がひとつ埋まった。
さあて、やせるぞー(棒読み)
